透過終端機使用Stylus編譯成CSS
之前介紹的Stylus編譯成CSS是用Prepros,
今天一邊看老師程式教學用指令編譯CSS時, 突然覺得這種實現難度應該可試著克服,就開始一邊嘗試,
然後在聽完課時也寫成功了: )
我是參考這篇教學連結:
https://segmentfault.com/a/1190000002712872
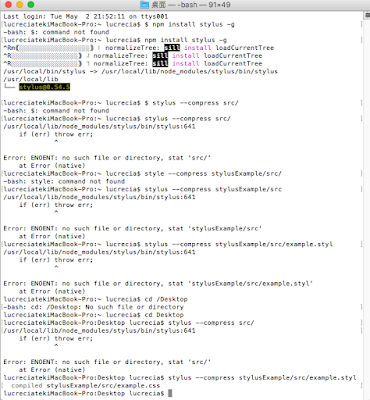
下圖是我在終端機實現的全部過程(無恥度下限的不刪寫錯的過程, 反正最後是對的XD):
今天一邊看老師程式教學用指令編譯CSS時, 突然覺得這種實現難度應該可試著克服,就開始一邊嘗試,
然後在聽完課時也寫成功了: )
我是參考這篇教學連結:
https://segmentfault.com/a/1190000002712872
下圖是我在終端機實現的全部過程(無恥度下限的不刪寫錯的過程, 反正最後是對的XD):
下圖是確認是否真的成功編譯出CSS檔:
最後, 提供老師上課時提供一個方便使用的Stylus指令:
stylus -w style.styl --> 當每一次在.styl中儲存修改, 便會自動編譯一次CSS


留言
張貼留言