React.js學習(入門)
今天是值得紀念的一天!
其實從2016年底就一直想學React.js,
我承認自己是個不太認真積極的專業開發者。
之前參加JSDC聽了很多場React.js進階內容,
相較於雙向綁定的Angular.js與Vue.js,
今天上課內容與更進階內容在此電子書:
還有集結許多前人辛苦結晶的airbnb coding style電子書:
今年初最新推出的React 16,核心大改,不再使用原生js以函式為單位的堆疊呼叫,
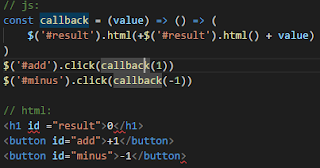
這次發現有寫到fp的類似寫法(如圖示),感人:)
最後,因為用姊姊的舊筆電,上課時常常程式開始跑時,
p.s. 其他相關學習連結:

留言
張貼留言