如何使用Stylus編輯CSS?
這次作業需要用Stylus編譯成CSS,
也就是說, 要用Stylus寫法, 然後經過編譯後能產生.css檔
一開始我去安裝node.js 中的Stylus npm,
成功安裝後, 卻有點不知如何使用,
後來去看了這2個連結,
就成功完成我的第一個Stylus的測試版...
以下是我的測試檔畫面:
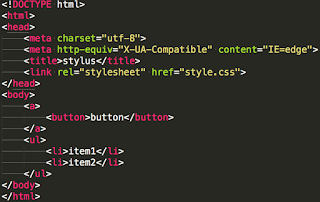
下圖是我在Sublime中的index.html:
p.s. 注意CSS路徑我是命名成: stylus.css (一開始我命名成: stylus.styl -->這是錯誤副檔名)
下圖是我在Sublime中的style.styl:
下圖是在經過Prepros編譯後在我的測試專案自動產生的style.css:
p.s. 只顯現部分, 因為Prepros把style.styl編譯並壓縮好了, 所以變成長長一串的CSS
下圖是我在node.js的http server中打開測試檔, 發現畫面有吃到我的CSS :
最後, 這個連結(http://beautifytools.com/css-to-stylus-converter.php)可以把CSS轉成Stylus寫法, 可以幫助我在寫Stylus的時候, 檢查Stylus語法有無錯誤, 當然前提是我需要先寫好CSS的版本, 才能把它丟進連結, 轉成Stylus
感覺整個過程很有新鮮感 : )



留言
張貼留言